Photoshop-30分でムービー年賀状作成

年賀状、印刷間に合わない。今年はデザインどうしよう!もうやめようか、、、あけおめメッセージ送ればいいか、など悩んでいる間に年末年始がやってくる!!でもデジタルの年賀状なら30分〜1時間もあれば作れます。年が明けてしまっても、午前中にサクッと作ってその日に送れます!
ムービー年賀状ができるアプリもある
まずは検索エンジンで検索。スマホを使えば年賀状を作れるアプリがたくさんあるが、ムービーの年賀状が作れるものもいくつかあり。私はMac使いなのでMac、iPhone対応をご紹介。
しかし、ここはデザイナーなので、一般の人向けの簡単な作成アプリはありがたいがPhotoshopで作ることを前提にしたい!あくまでも紙媒体デザイナーのため、動画知識は皆無であります、、、イラレとPhotoshopは使いこなせる方なら簡単に作成できます。
BeeCut
初心者向けの動画編集ソフトとある。PC版とAndroidアプリ版、iPhoneアプリ版があるよう。音楽、字幕、フィルターなども使えるそう。完全無料で作成でき、LINEなどでできた年賀状を送信できるようです。

らくらく年賀状
こちらはスマホアプリ。Androidアプリ版、iPhoneアプリ版があるよう。普通の年賀状、写真タイプ、写真がなくても作成できる干支や文字の印刷タイプに加えて、動画の年賀状もこのアプリで作れるようです。

Photoshopを使ってムービー年賀状を作ろう
チュートリアルのサイトを開く
さて、ここからが本題です。Adobeのラーニングのページに「無料テンプレートを使って『動くデジタル年賀状』を作ろう」というチュートリアルがあります。

この手順に沿って、作成していきます。Adobe Stockからの素材はこのチュートリアル用に無料のものが用意されています。これをアレンジしていきます。
手順
- Adobe Stockから素材をダウンロードする
- Photoshopでファイルを開く
- レイヤーを確認する
- お気に入りの写真を追加する
- テキストを編集する
- 写真全体の色味を調整する
- GIFに書き出す
4のお気に入りの写真を追加する、工程のためにオリジナルの背景を用意しなくてはならないのですが、このチュートリアルの仕上がりにあるカップルの写真、これを自分オリジナルにすれば良いわけです。ここでデザイン素材として私が用意するのは
- 冬っぽいフリーの背景写真
- 家族の写真
写真素材を準備する
検索エンジンで「winter free img」と検索します。

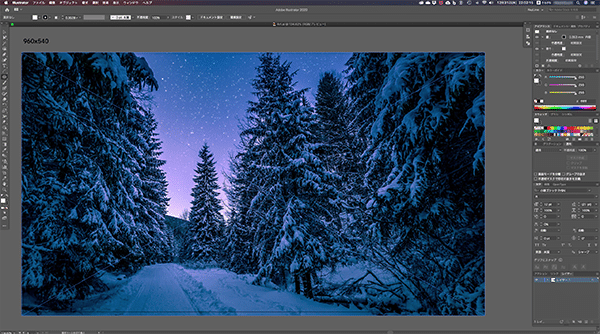
イラレでオリジナル背景を作成
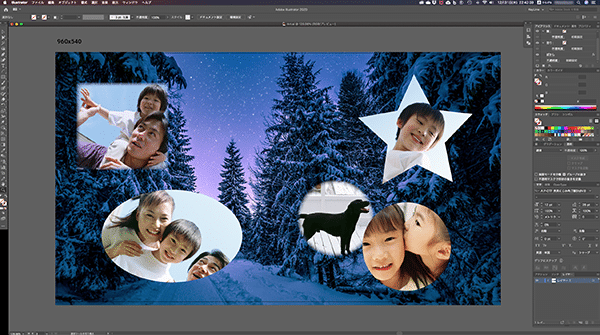
今回はこちらのPexelsより冬の森の写真をチョイス。ダウンロードしたら、イラレに背景を作成していきます。イラレのWeb用(RGB)でPhotoshopチュートリアルの画面と同じサイズ960x540pxのアートボードを作成します。【もちろん全てPhotoshopで作成してもOKです】

- 960x540pxアートボード作成
- 背景画像を配置
- 家族写真を配置
この時、後でPhotoshopで「HappyNewYear」などの文字を入れるので、レイアウト上あけておく。イラレ上で文字を入れてレイアウトしても良いのですが、画像に書き出すときに72ppiで書き出すので、きれいに出るのかな?という懸念があるため、Photoshopで入れることにします。

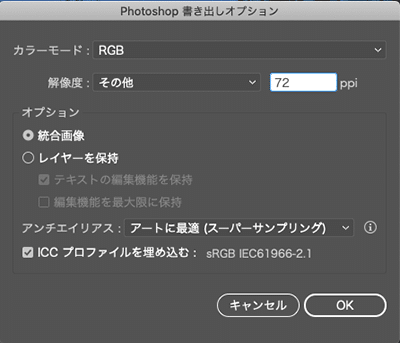
これを画像で書き出します。PSD形式で72ppiで保存。ファイル→書き出し→書き出し形式→ファイル形式をPhotosnop(psd)で名前をつけて保存。アートボードごとに作成にチェックを入れます。

オリジナル背景をPhotoshopに設定
ここからはチュートリアルの手順に沿って、作成していきます。Adobe Stockでダウンロードした無料素材「AdobeStock_183535325.psdt」をPhotoshopで開きます。
↑チュートリアルのサイトを閉じてしまった方は、もう一度開いてくださいね。
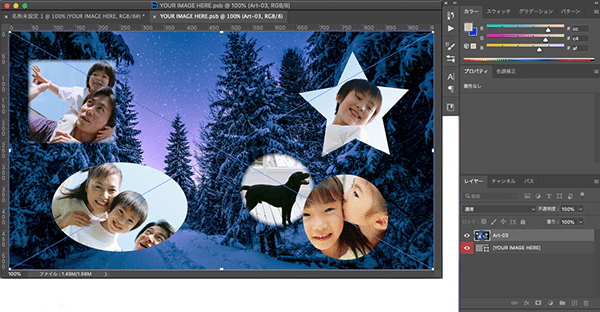
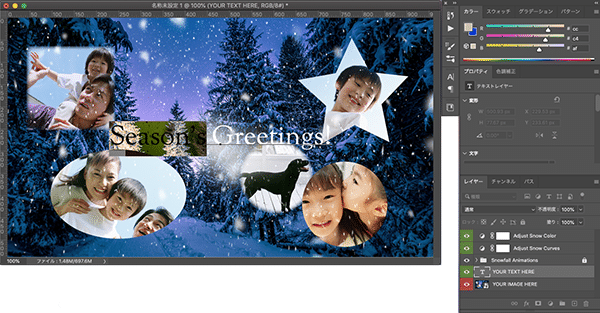
レイヤーの一番下「YOUR IMAGE HERE」の左のアイコンをダブルクリックすると、グレーのウィンドウが開くので、そこへイラレから書き出したオリジナルの画像をドラッグします。この時、オリジナル画像を開いておいて、レイヤーパネルのサムネイルをドラッグします。

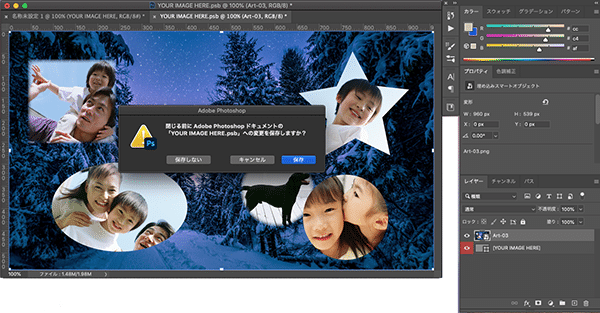
画像の上にバウンディングボックスが表示されている時は、まだ確定されていない状態なので、returnで確定し、ウインドウの名前の横x(閉じる)をクリックします。保存すると、背景画像がオリジナルのものに変わります。

オリジナルテキストに変更
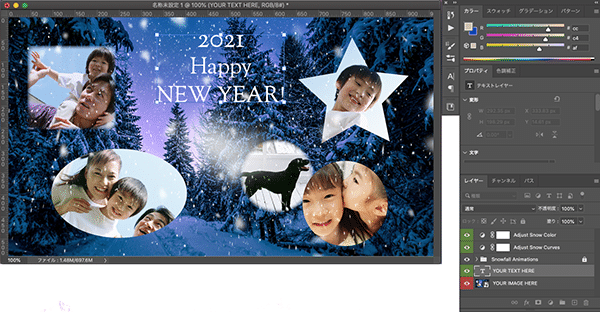
次は下から2番目の「YOUR IMAGE HERE」のテキストを変更します。今回は年賀状なので「2021 HAPPY NEW YEAR」と入れます。テキストを変更したら、レイアウトを調整します。調整ができたら、ファイルを保存しましょう。普通のpsdファイルで保存すればOKです。


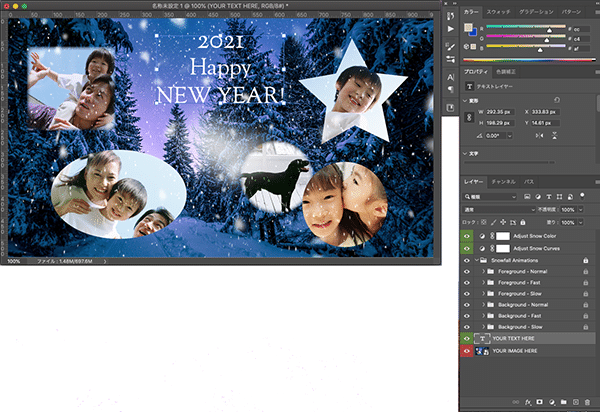
アニメーション部分の調整
チュートリアルの 手順3/7にはSnowfall Animations:粉雪のアニメーション(今回は使用しないため、編集できないようにロックがかかっています)と書かれています。この粉雪のアニメーション部分は、このままでも良いのですが、書き出したものを見てみるとかなり激しく雪が降っています。

ムービー(GIF)に書き出し
最後のステップです!チュートリアルに沿って、ループオプションを「無限」に設定し、GIFで書き出してみます。
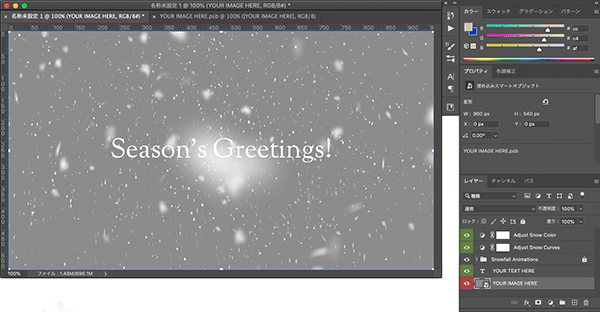
↓Animationレイヤーをそのまま書き出したもの


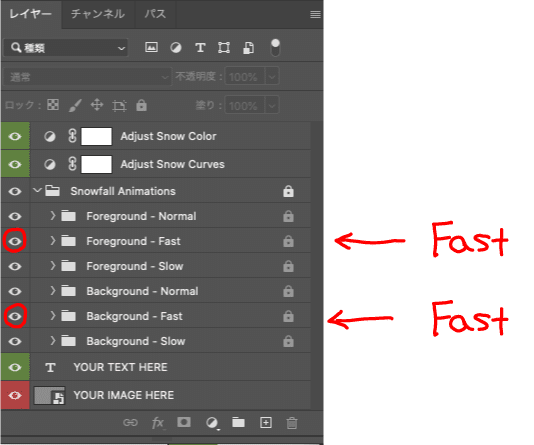
「Snowfall Animation」のグループレイヤーの中には、Normal、Fast、Slowというレイヤーがあります。ゆっくりな静かな雪の降りにしたい場合は、この中の「Fast」の目玉アイコンを消す、など自分で調整してみましょう。
↓AnimationレイヤーのFastを消して書き出したもの

雪の降り方がゆっくりになりましたね。この辺の調整は自分で変更して書き出してみると良いです。
ムービー年賀状を送る
できたムービー年賀状は、LINEで送ったり、メールの文面に貼り付けて送りましょう。MacからiPhoneに送る場合はAir Dropで送れば、LINEなどにすぐ添付できますよね。LINEの設定で画質を高解像度、標準にするかはチェックしてから送りましょう。メールの場合は相手がメール受信画面で添付をダウンロードと出るので、あまり重いと煩わしいかもしれません。作成時にチュートリアルのサイズに合わせて960x540pxで作成しましたが、送る媒体に応じてサイズダウンは必要です。サイズダウンはレイアウトが終わって保存したpsdファイルのサイズを下げてから、GIFに書き出せば大丈夫です。年賀状がこれからの方、まだ間に合いますよ!